想要實現可靠的數據可視化需要從兩方面做準備,首先,數據分析人員需要掌握可靠的數據,能夠與分析的事物相貼合,其次,數據分析人員需要使用可靠的可視化工具及可視化方法。

圖表做好看的方法如下:我們可以改變顏色來突出重點。改變顏色是為了將你想要表達的信息更與眾不同的呈現出來。在改變完顏色以后,還可以加上具體的數據加以說明,這樣會讓觀眾更清晰。
選中數據,按下Ctrl+T創建超級表。點擊表設計,插入切片器并選擇課程名稱。選擇數據,插入帶平滑線和數據標記的散點圖并設置。
好看 其實好看很容易達到,一方面需要合理安排dashboard(儀表盤)中的布局,另一方面需要好看的設計和配色。比如我們之前一位同事做過的她個人的健身數據分析。通過一張儀表盤,就全面展示出了她近期的健身狀況。
應該避免以下幾種:顏色是有效數據可視化的一個組成部分,在設計時考慮這 3 種調色板類型:研究數據表明,大約每 12 個人中就有 1 人是色盲。圖表只有在廣泛的受眾可以訪問時,才能比較大化它的價值。
在電腦上面打開一個制作好的Excel表格文件。然后在Excel表格文件中,選中要進行可視化圖表的部分,以下是對總分進行可視化圖表。單擊菜單下面的“條件格式”選項。
接下來要講的是制作邏輯圖表的要點:***:邏輯層級關系明確 選擇合適的圖表去表達邏輯關系。信息可視化,盡可能的把數據資料以視覺化的方式表現出,有利于個人或組織簡短有效地向受眾傳播信息。
設計前端網頁時如何實現數據可視化?
確認需求 在數據可視化設計前,分析人員要先完成業務需求的分析,將分析需求拆分成不同層級、不同主題的任務,捕捉其中業務的數據指標、標簽,劃分出不同優先級,為下一步取數做準備。
建立可視化場景 建立可視化場景是對數據倉庫/集市中的數據進行分析處理的成果,用戶能夠借此從多個角度查看企業/單位的運營狀況,按照不同的主題和方式探查企業/單位業務內容的核心數據,從而作出更精準的預測和判斷。
實現千萬級別的大數據可視化渲染技巧:借助Echarts、HighCharts、Djs等開源的可視化插件,嵌入代碼,開發成插件包,可視化工程師和前端開發常用。
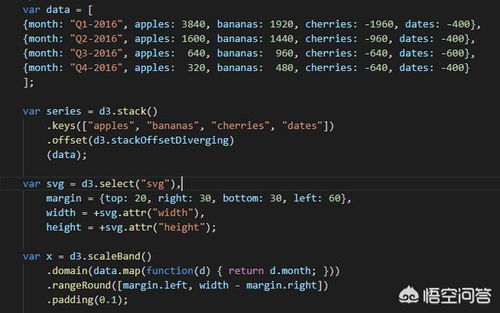
如何使用d3.js制作可視化圖表
1、首先繪制外部圓環,使用arc弧生成器 繪制path,使用數據為groups 繪制text,使用數據為groups。
2、通常畫可視化圖的工具很多,除了djs,還有echarts.js等。通過比較,看起來ECharts.js更容易上手,但是因為我需要更靈活更符合個性定制化的工具,所以選了djs。
3、由于這是***次接觸d3,剛開始真是一臉懵,后來通過翻閱資料,先是了解了一下 svg ,然后又把 djs 常用的一些api看了看算是有個初步的了解。使用d3主要需要掌握svg,jquery和d3這幾個知識點。