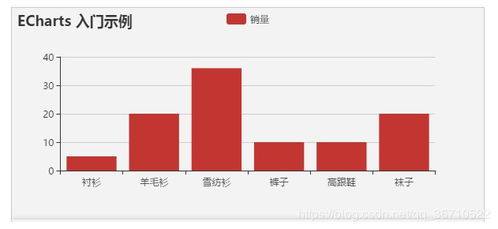
在Vue中使用echarts
從上邊可以看出,你每次在使用echarts的時候,都必須要重復的引入,這樣很不方便 vue作為一個組件化開發的框架,我們可以使用組件的方式進行集成。每次我們引入組件,進行使用,這樣就方便的多。

前端可視化開發平臺哪個好用?
ThingJS 是物聯網可視化PaaS開發平臺,幫助物聯網開發商輕松集成 3D 可視化界面。ThingJS 名稱源于 物聯網Internet of Things (IoT)中的 Thing (物),ThingJS 使用當今比較熱門的 Javascript 語言進行開發。
AdobeDreamweaverCS6 DreamweaverCS6是世界***軟件廠商Adobe推出的一套擁有可視化編輯界面,用于制作并編輯網站和移動應用程序的網頁設計軟件。
WebBuilder:一款開源的跨平臺、數據庫和瀏覽器的可視化Web應用開發平臺。JustepX5Studio:X5提供可視化、組件化開發環境,具備組織機構和權限、圖表和報表、業務規則定制等功能,以及各種瀏覽器環境下的業務展現和交互支持。
比較好的三維可視化應用領域,莫過于智慧城市三維可視化大屏了,數據精度可以放大和縮小,2D圖表和3D場景相結合,監控畫面更加直觀。
Initializr 是制作 HTML5 網站比較好的入門輔助開發工具,你可以使用提供的特色模板快速生成網站,也可以自定義,Initializr 會為你生成代碼簡潔的可定制的網頁模板。
vue封裝的可視化滾動表格組件
在大屏數據可視化方面,我們經常會使用到表格組件,這次封裝的是不帶分頁的表格組件,對于長列表表格,我們采用的是滾動輪播的形式向下滾動展示表格數據。組件的翻頁滾動是基于 vue-awesome-swiper 二次封裝去實現的。
考慮到可能要有多處使用到這個效果,所以,我們將其封裝成組件,通過vue插槽的方式,來實現組件的復用。當然,這里我們默認,您對vue有比較好的掌握。
比較近開始嘗試vue3開發項目,用了ant-design-vue框架,但是發現沒有滾動條組件,因此自己嘗試著寫了一個,有需要的可以使用,有什么問題可以給我提issue。