CAD/DWG圖Web可視化一站式解決方案-唯杰地圖-vjmap
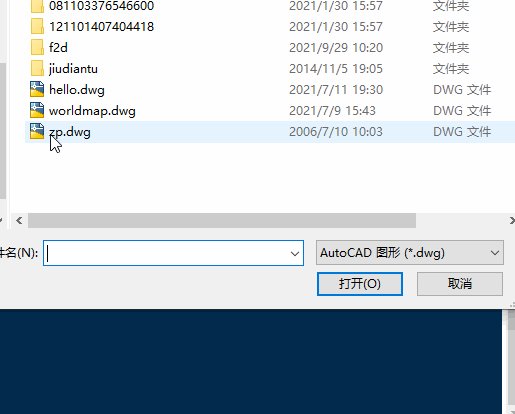
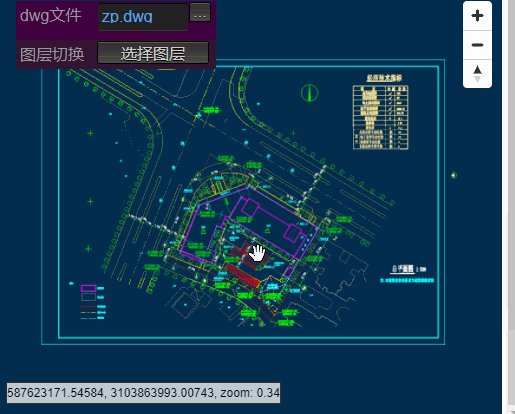
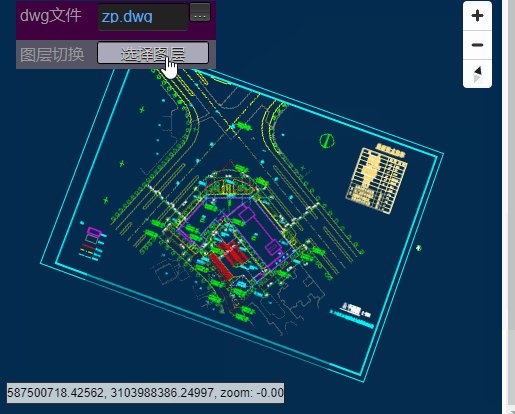
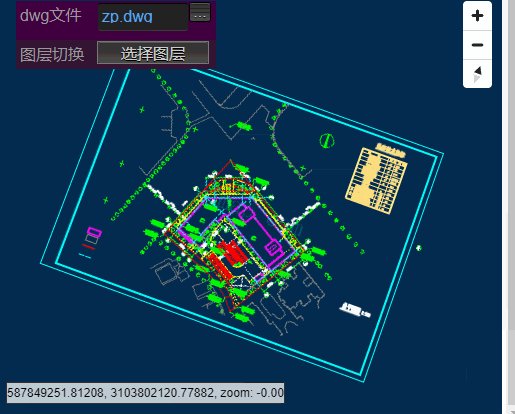
1、首先,打開ArcMap,加載CAD文件,可以全部添加,也可以單獨添加每個元素;這里添加的都是一個組合,你也可以打開它(取消組合)。

webbi通過什么方式可以把可視化圖畫表用來繪制儀表盤
BI系統的數據可視化,是通過儀表盤、柱狀圖、折線圖以及各類圖表的展現,以更易理解的方式來詮釋數據之間的復雜關系和發展趨勢,以便更好地利用數據分析結果。
finbi如果導入儀表盤,finbi可以讀取數據庫中的表,可以生成可視化看板,可視化看板可發布或者共享給其他用戶查看。Finebi是一款國產的商業智能軟件。軟件主打自助數據分析,操作簡便,拖拽就能自動生成圖表。
作用:BI系統可以將數據做可視化處理,數云NewBI支持多來源,多維度數據整合,通過可視化呈現方式,提供靈活的自定義報表設計功能、手機端儀表盤功能以及數據權限等功能。
BI可視化,簡單來說使用工具,將海量數據用各種圖表的方式展示出來。
借助這樣的分析工具,可用拖拽等拖拽方式滿足企業常見的一些數據分析需求,只要數據間有關系,通過聯動、鉆取分析等數據可視化圖表應用,便可協助用戶快速直觀讀取數據信息,節省大量的查詢與篩選時間,從而協助企業高效決策。
webbi可以調整數據表的操作如下:點擊數據列單元格右側上方的高級按鈕,就可以設置單元格的高級屬性。設置數據列的排列順序,可以是升序、降序或者不排序。設置結果集的顯示,如顯示前N個,后N個等。
4行代碼就可以完成一個Web版的3D地球可視化展示——Gio.js
1、Gio.js 是一個基于Three.js的web 3D地球數據可視化的開源組件庫。使用Gio.js的網頁應用開發者,可以快速地以申明的方式創建自定義的Web3D數據可視化模型,添加數據,并且將其作為一個組件整合到自己的應用中。
2、在 HTML 文件中引入 JavaScript 文件。可以通過以下代碼實現:```html ``` 在需要展示圖片的地方添加對應的 HTML 代碼。
3、Crystal Report水晶報表,Bill報表,這都是全球比較流行的報表工具,非常規范的報表設計思想,早期商業智能其實大部分人的理解就是報表系統,不借助IT技術人員就可以獲取企業各種信息——報表。
4、在創建 VNode 就確定類型,以及在 mount/patch 的過程中采用位運算來判斷一個 VNode 的類型,在這個優化的基礎上再配合 Diff 算法,性能得到提升。
5、Web開發工作流:GIT/SVN、Yeoman腳手架、NPM/Bower依賴管理工具、Grunt/Gulp/Webpack。MVC/MVVM/MVW框架:Angular.js、Backbone.js、Knockout/Ember。常用庫:React.js、Vue.js、Zepto.js。
web前端可視化開發工具煩請推薦一家好嗎?
CamBuilder:簡單、好用、免費的 3D 場景搭建工具。ThingPano:全景圖制作工具,輕松制作并開發全景圖應用,實現 3D 宏觀場景和全景微觀場景的無縫融合。ThingDepot:上萬種模型,數十個行業,自主挑選,一次制作多次復用。
Aptana Studio Aptana Studio是一個集成式的Web應用程序開發環境,它不僅可以作為獨立的程序運行,而且還可以作為Eclipse插件使用。所以,如果您已經安裝了Eclipse的話,就可以將Aptana作為插件直接安裝到您的Eclipse環境中。
Hbuilder是比較近幾年被廣泛使用的一款前端開發工具,我比較初開始使用Hbuilder是因為它可以做Android和IOS的開發,移動互聯團隊的同事推薦給我使用的,我用了一段時間感覺還不錯。
Axure——原型設計工具,主要設計WEB原型 墨客——原型設計工具,對PC端和WEB端都很友好 以上這幾款使用率都比較高,比較近幾年用Axure原型設計的較多。DW工具比較早。
hbuilder 作為一個編程的菜鳥,對于英語真的是有心無力,尤其是一些國外的開發工具都是英文界面,我就非常的不喜歡。hbuilder是國產的一款前端開發工具而且是免費的,對于英語不好的前端工程師是一個不錯的消息。