前端可視化開發要用到哪些工具、插件?
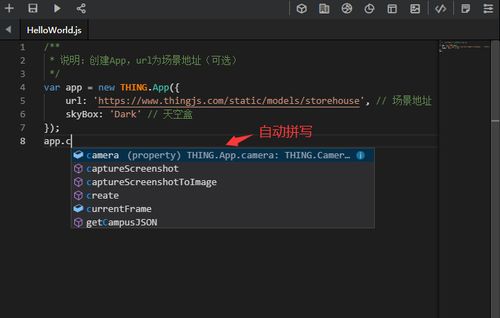
簡稱VScode,前端開發時期學習的***款軟件,當時學VScode的時候上的網課,老師用插件的時候一個沒跟上,就跟不上了。總體感覺下來是插件庫很豐富,而且內存占用不大,目前我身邊用VScode的人是比較多的。

前端如何制作可視化報表?
1、改變傳統格式。占比用餅圖,對比用柱圖,這些標準化的表達方式讓我們的報表千篇一律,如果能采用更多可視化方式,會讓報表更有新意,例如餅圖可以換成環圖或玫瑰圖等。簡潔比較重要。
2、一張***的可視化報表,是能明晰展現用戶所需信息的,并且在制造進程中要有邏輯,不是一切的內容都是相同重要的,咱們要通過各個圖表的排版方位和所占大小,突出主次之分。
3、操作步驟如下:首先打開數據表,在比較后一列的比較下面添加一個數值“100%”,該數值作為參考值。
...JS,JQUERY,HTML等前端開發如何可視化開發啊?比如在一個位置插入一...
1、HTML語言 掌握HTML是網頁的核心,是一種制作萬維網頁面的標準語言,是萬維網瀏覽器使用的一種語言,它消除了不同計算機之間信息交流的障礙。
2、懸著器、DOM操作、特效和動畫、方法鏈、拖拽、變形、JQueryUI組件基本使用。
3、jquery是相當于把js封裝了一套的一個js插件,目的就是操作起來更方便,代碼寫的更少,jquery入門也很簡單,那些是入門需要學的和js一樣,只是換成了jq的代碼.其他的一樣百度就夠了。
4、那個什么3類圖片,又是列表的你自己應該能搞定。
5、核心:web前端核心技術JS,ecmasript,dom,ajax,json,正則,作用域,運動框架,核心算法,高級函數,插件封裝,jQuery等。高級:html5+高級JavaScript開發,大數據可視化,webapp交互接口,lbs定位,微信sdk,es6標準,高級算法,數據結構,插件封裝。